Vous trouverez sur cette page des règles et des conseils que nous vous invitons à suivre lorsque vous réalisez des sites internet pour l'Université de Strasbourg.
Il s'agit essentiellement d'exposer un ensemble de lignes directrices, volontairement non catégoriques, que chaque concepteur de site tentera d'appliquer dans la mesure de ses moyens mais aussi des spécificités éditoriales et des contraintes techniques propres au projet web dont il a la charge.
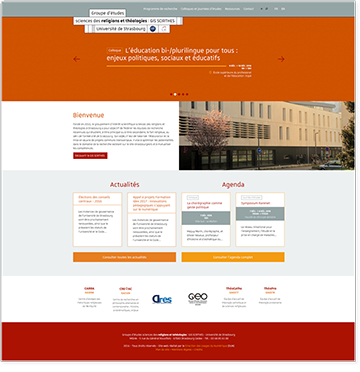
Exemple de réalisation
Les premiers sites intégrant les codes graphiques du nouveau langage visuel ont été mis en ligne dans le courant de l'année 2017.
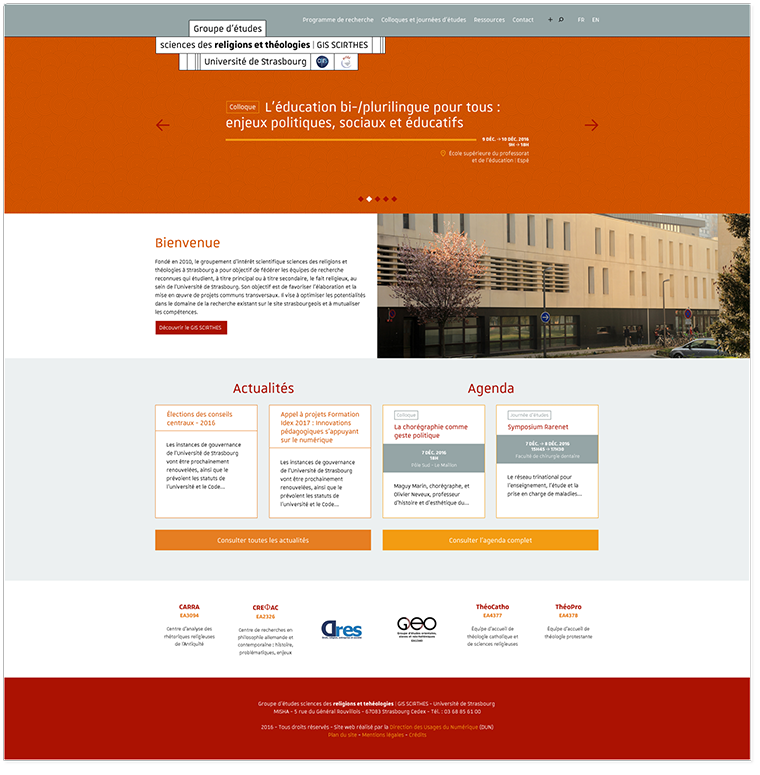
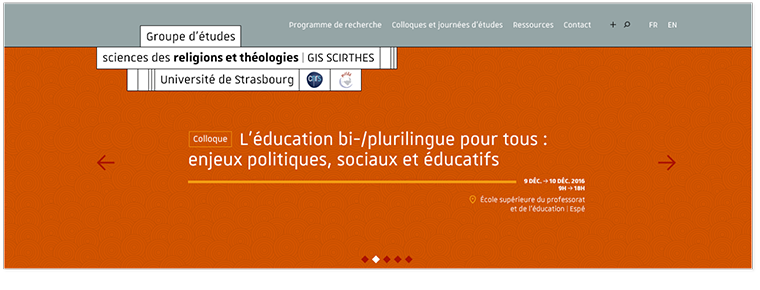
Page d'accueil type
Consulter le site du Groupe d'études | Sciences des religions et théologies






Autres exemples (simulations)
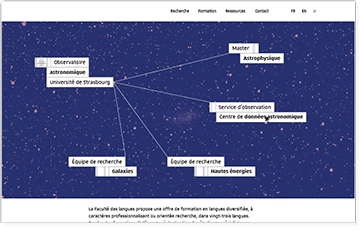
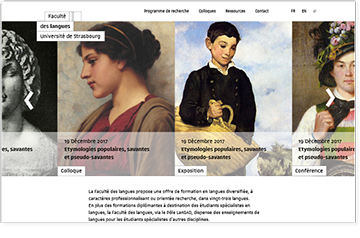
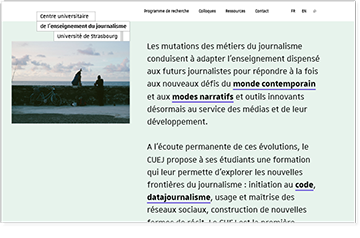
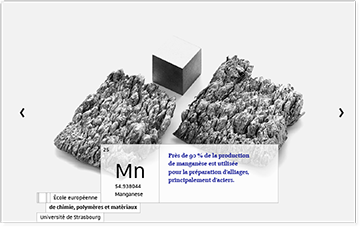
Attention ! Les maquettes ci-contre sont de simples projets. Elles sont présentées ici à titre purement illustratif.
Il ne s'agit en aucun cas de vrais sites. Elles permettent essentiellement de visualiser les bonnes pratiques et les déclinaisons possibles du nouveau système graphique de l'Université.
Structure de la page d'accueil

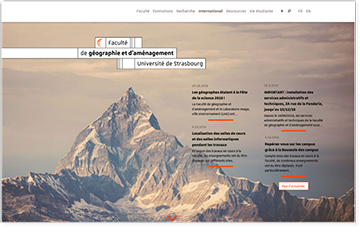
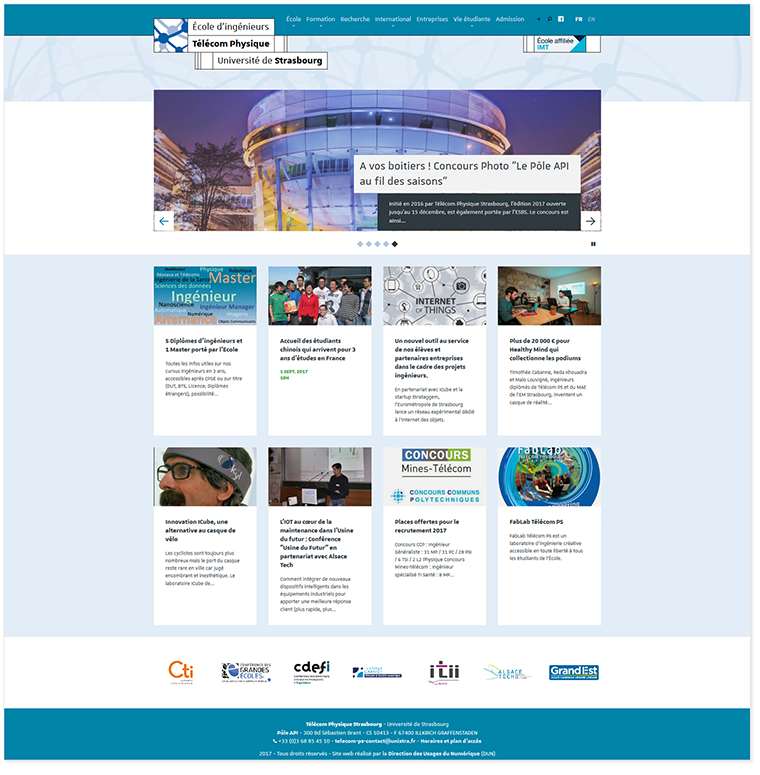
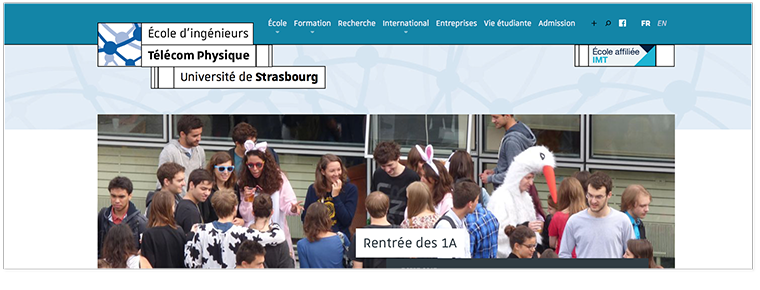
Page d'accueil de type Une de journal
Consulter le site de l'école d'ingénieurs | Télécom Physique Strasbourg
Les sites dotés d'un agenda, d'actualités ou encore d'un système de focus (encadrés attirant l'attention de l'internaute sur des points spécifiques) sont tout à fait légitimes à disposer d'une page d'accueil se démarquant de la maquette dessinée pour les pages intérieures. Cette homepage, conçue à la manière d'une Une de journal, peut alors être enrichie en tirant partie de l'iconographie associée aux billets qui sont publiés. Au besoin, un système de carrousel peut être mis en place afin de faciliter la circulation des informations.
Néanmoins, un tel parti pris de mise en page présuppose que l'équipe éditoriale qui aura la charge d'animer le site puisse satisfaire aux conditions suivantes :
- être en mesure d'injecter fréquemment de nouvelles actualités et de nouveaux événements (afin de contribuer au côté dynamique de la homepage)
- être en mesure de s'appuyer sur une banque d'images de qualité (car ce type de mise en page n'a de sens que si l'iconographie employée est réellement engageante)
Si ces prérequis ne sont pas réunis, il est plutôt recommandé de calquer la maquette de la page d'accueil sur celle des pages intérieures.
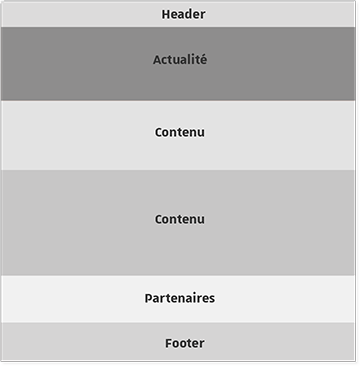
Composition de la homepage
Il est préconisé de construire la page d'accueil en empilant, les unes au-dessus des autres, des zones correspondant à des natures éditoriales et/ou des fonctionnalités différentes.
Ci-contre, on distingue par exemple les zones suivantes : menu principal, carrousel d'actualités principales, focus, encart dédié aux actualités et à l'agenda, enfilade de logos, pied de page.


Header et navigation
Le header peut être placé sur fond blanc, clair ou foncé.
Il inclut la signature de l'entité, le bandeau principal et le menu de navigation dans l'hypothèse où celui-ci peut être maquetté à l'horizontale, ce que les contraintes éditoriales de certains projets ne rendent pas toujours possible. Un tel parti pris de maquettage présuppose en effet que le nombre de rubriques ne soit pas trop élevé (et que leurs intitulés restent relativement concis).


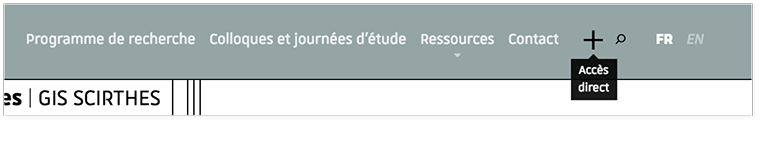
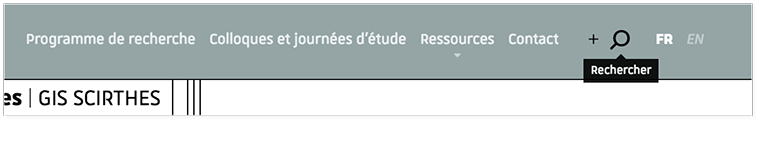
Prérequis pour un menu horizontal
Il est éventuellement possible de diminuer le nombre d'entrées principales en regroupant plusieurs pages dans une rubrique Accès direct (ici symbolisée par l'icône +). Toujours dans la même logique, il est recommandé de réduire le moteur de recherche à un simple pictogramme (ici, une loupe) : la disparition du champ de recherche libère ainsi davantage d'espace pour un maquettage horizontal.
Si toutefois ces précautions ne permettent pas de gagner assez de place, il convient de maquetter le menu verticalement.

Header et bandeau principal
Le contenu du bandeau principal dépendra bien évidemment de la nature et des contraintes éditoriales de chaque projet web (actualités, événements, focus, etc.)
Au besoin, un système de carrousel peut être mis en place afin de faciliter la circulation des informations.

Iconographie
Dans la mesure du possible, ce contenu sera enrichi en tirant partie de l'iconographie associée aux billets qui sont mis en exergue.
Cela présuppose toutefois que l'équipe éditoriale en charge d'animer le site soit en mesure de s'appuyer sur une banque d'images de qualité (car ce type de mise en page n'a de sens que si l'iconographie employée est réellement engageante).
Escamotage de la signature
Au scroll (défilement de la page vers le bas), la ligne « Université de Strasbourg » de la signature peut disparaître afin d'alléger le header.
Plus d'informations sur la signature de l'entité ci-dessous.
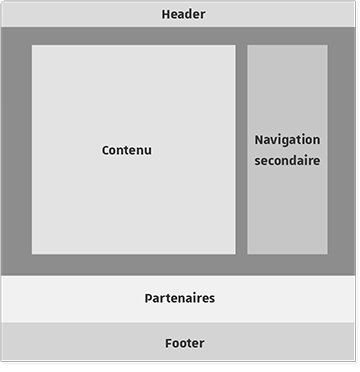
Structure des pages intérieures
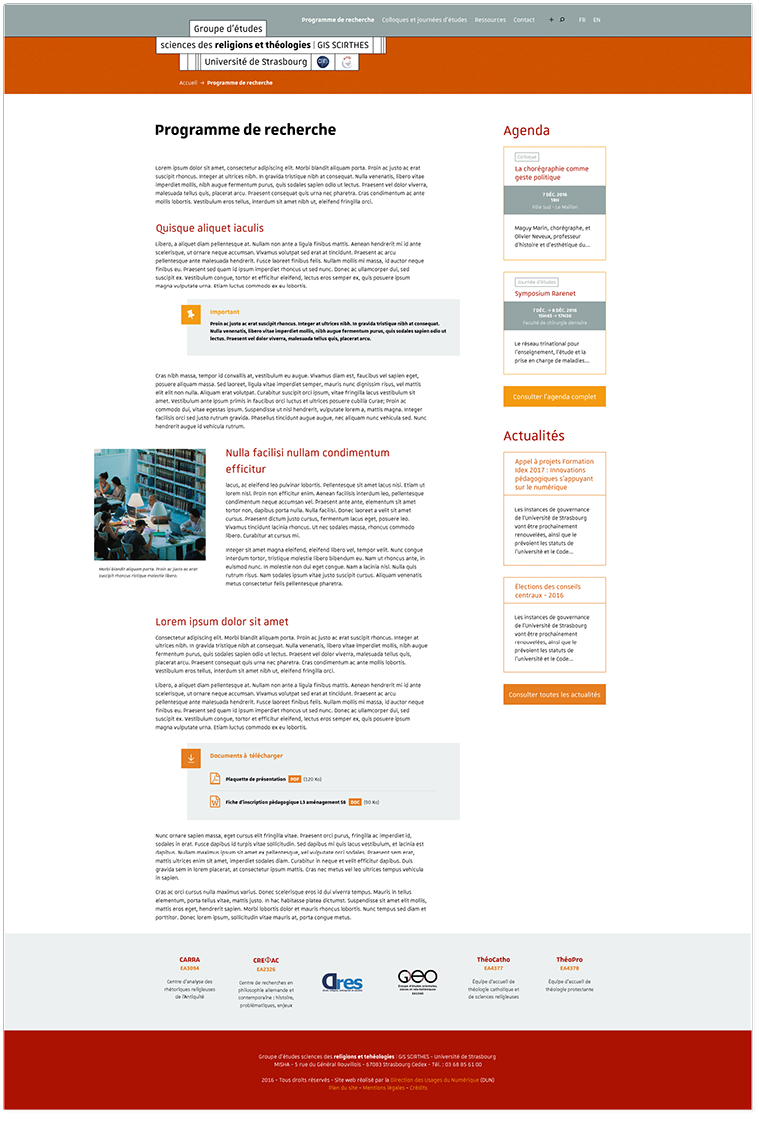
La structure et le contenu des pages intérieures dépendent bien évidemment de la nature et des caractéristiques éditoriales de chaque projet web (page mono-colonne, page bi-colonnes, page tri-colonnes, présence d'encarts spécifiques, etc.) Sans préjuger de ces contraintes et spécificités, voici toutefois quelques propositions d'agencement.


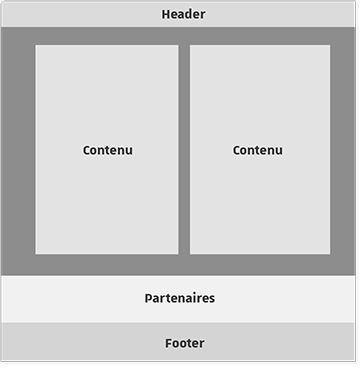
Zones de contenu
Une mise en page par colonnes permettra aussi bien de valoriser des contenus que de mettre en place un menu secondaire pour naviguer dans les sous-pages d'une rubrique.
Alternativement, des actualités pourront également être insérées dans une colonne latérale.

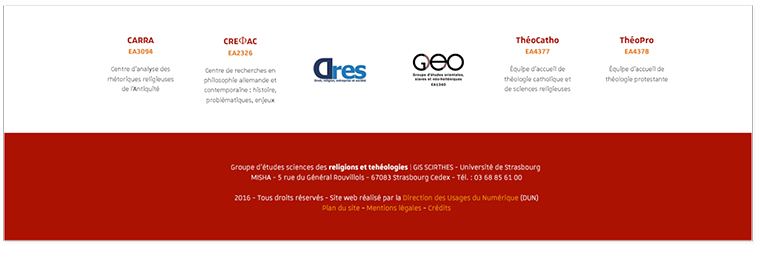
Footer
Le pied de page comporte, le cas échéant, un rappel des partenaires, ainsi que des liens menant au plan du site, aux mentions légales et aux crédits.
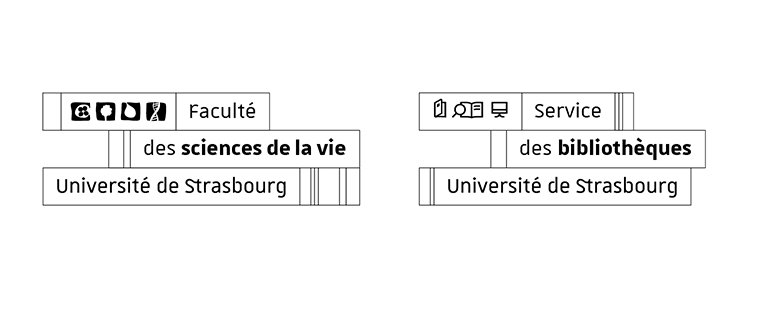
Signature des entités

Signatures
Les règles d'écriture des signatures des entités de l'université sont accessibles en ligne :
- pour les composantes et laboratoires
- pour les services

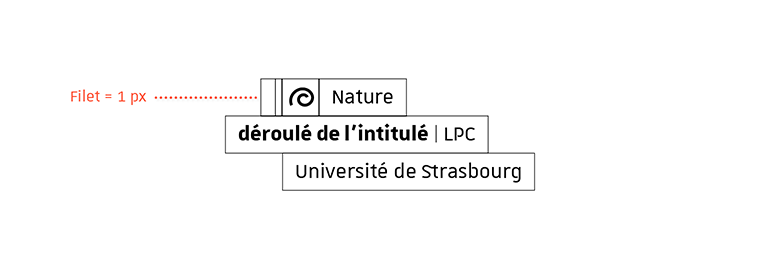
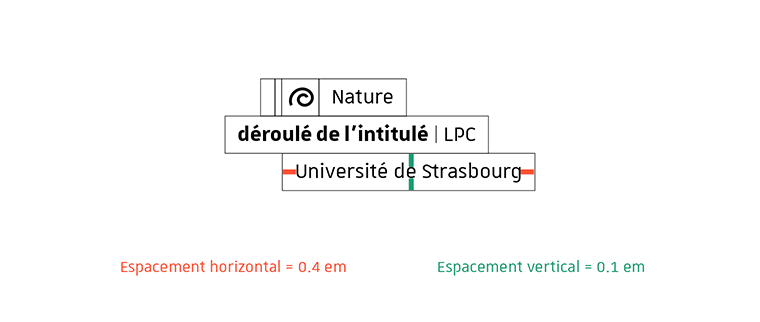
Épaisseur des filets
Sur le web, l'épaisseur de la bordure des encadrés est fixée à 1 pixel (quelle que soit la taille de la signature).

Padding
Sur le web, le padding des encadrés est proportionnel à la taille du texte de la signature :
- espacement vertical : 0.1 em
- espacement horizontal : 0.4 em
Polices de caractères

Texte de labeur
La police Unistra A devra être employée pour les textes de labeur.

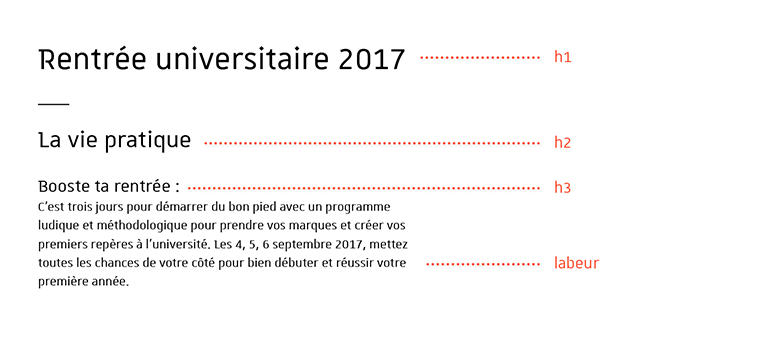
Police de titrage
Pour les titrages (h1, h2, h3, etc.), la police Unistra A peut également être panachée avec la police Unistra C. Celle-ci présente des variantes d'empattement sur les capitales.

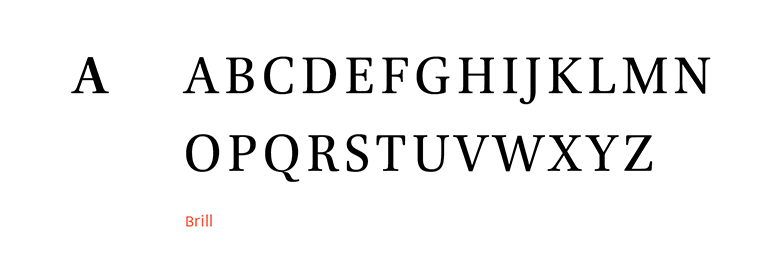
Contenus relatifs aux savoirs
Au besoin, on pourra aussi recourir à la police Brill dédiée à l'écriture des contenus du savoir.
Les règles d'utilisation des polices de caractères sont accessibles en ligne.

Combinaison des polices de caractères
L'Unistra C peut être utilisée comme police de titrage en combinaison avec l'Unistra A pour le texte de labeur.
En pratique toutefois, il est préférable de ne pas utiliser un nombre trop élevé de polices afin d'éviter un allongement inutile du temps de chargement des pages.

Tailles de polices
Par défaut, il est recommandé de fixer la taille des textes de labeur à 18 pixels (avec un interligne de 1.2 em).
Ces indications peuvent bien évidemment être adaptées en tenant compte des spécificités et contraintes du projet web à réaliser. Dans certains cas, on pourra donc opter pour une taille de référence un peu plus faible (par exemple, 16 pixels) ou un peu plus élevée (par exemple, 20 pixels).
Détermination de la taille des niveaux de titres
Vous trouverez ci-après une table de correspondance permettant de déterminer les tailles idéales des niveaux de titres en s'appuyant sur le corps choisi pour les textes de labeur.
Les tailles ci-dessous sont communiquées à titre indicatif. Elles ont été définies pour des titres non graissés. Si toutefois les spécificités de votre projet devaient vous obliger à passer vos titres en gras, nous vous recommandons d'ajuster ces valeurs en les diminuant de quelques pixels.
| Titre de niveau 1 (h1) | 40 pixels | 45 pixels | 50 pixels |
| Titre de niveau 2 (h2) | 30 pixels | 35 pixels | 40 pixels |
| Titre de niveau 3 (h3) | 22 pixels | 24 pixels | 26 pixels |
| Texte de labeur | 16 pixels | 18 pixels | 20 pixels |


Nombre de polices de caractères
Veillez à limiter le nombre de tailles de polices sur une même page. L'utilisation de 3 niveaux de titres suffit le plus souvent à hiérarchiser l'information en complément d'autres procédés tels que le gras, le soulignement (pour les liens) ou encore la couleur.
Les procédés de mise en forme du texte doivent faire l'objet d'un usage raisonné pour ne pas perdre en lisibilité.
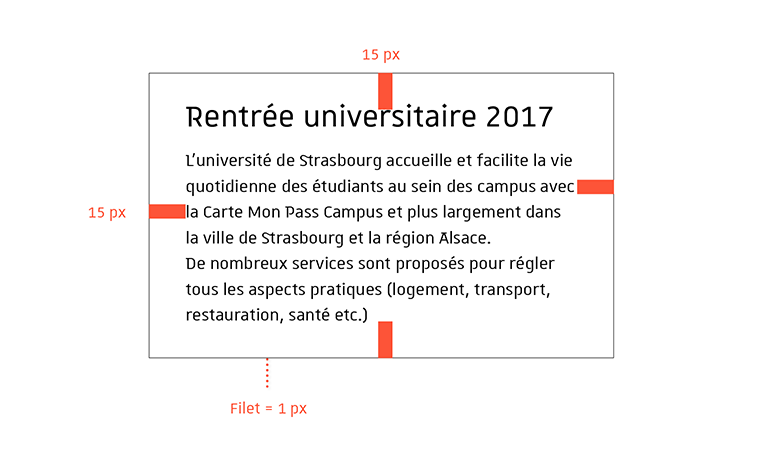
Encadrés

Il est possible d'utiliser des encadrés pour mettre en exergue des phrases, locutions et termes signifiants. En dehors des encadrés utilisés pour générer les signatures des entités, nous préconisons d'appliquer les règles suivantes :
Épaisseur des filets
Elle est fixée à 1 pixel.
Padding
Le padding des encadrés est fixe (quelle que soit leur taille). L'espacement vertical et horizontal est de 15 pixels.
Effets
Ces encadrés ne peuvent pas comporter d'arrondis ou d'ombrages. Les ombrages sont toutefois tolérés au survol afin de matérialiser une zone sélectionnée.
Icônes

Unistra Symbol
Les pictogrammes du langage visuel sont intégrés à la police de caractères Unistra Symbol. Celle-ci permet de saisir les icônes voulues, au clavier, avec de simples logiciels de bureautique. Consultez la table de correspondance des unicodes conçue à cette fin.

Nova pack
Si la nature et les caractéristiques éditoriales de votre projet web vous obligent à utiliser des pictogrammes qui ne figurent pas dans la police de caractères Unistra Symbol, privilégiez le pack d'icônes complémentaires Nova web (Webalys), également à votre disposition.
Demander l'accès au pack Nova web (299 pictogrammes)
(25 licences attribuées exclusivement aux webdesigners de l’université)
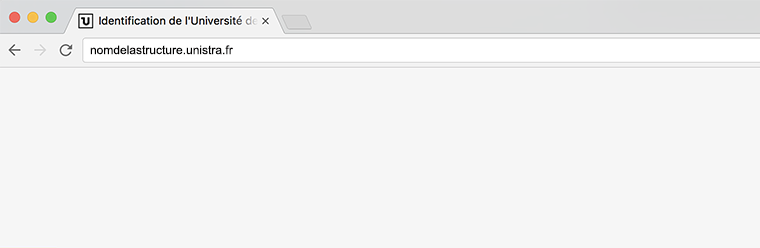
Favicon de l'Université de Strasbourg

Afin d'identifier l'Université de Strasbourg dans les onglets des navigateurs internet, un favicon utilisant le langage visuel est disponible.


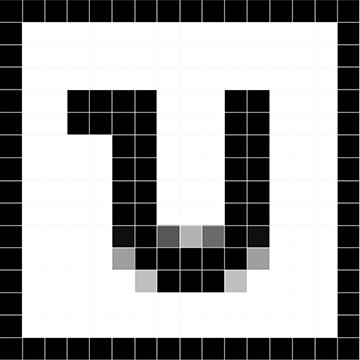
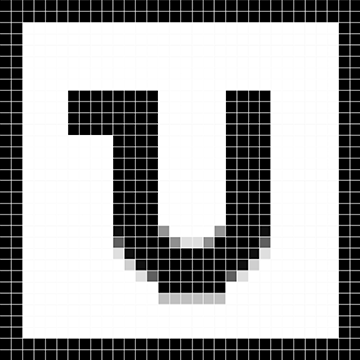
Pour avoir une image nette sur les différents types d'écrans, deux formats de favicon sont disponibles :
- 16 x 16 pixels pour les écrans non Retina
- 32 x 32 pixels pour les écrans Retina


La disposition des différents pixels est réalisée pour donner un aperçu optimisé du favicon.
Couleurs

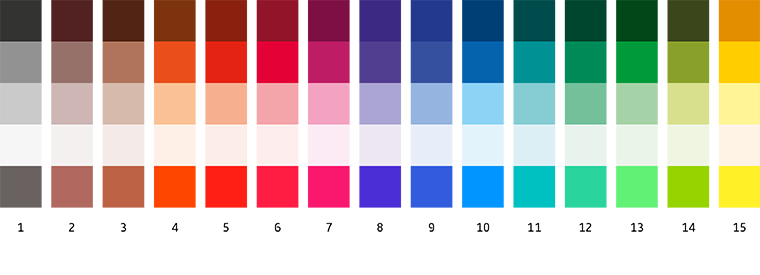
Nuancier
Une gamme chromatique de 15 teintes, déclinées en 5 nuances, est proposée ici à titre indicatif. Elle constitue un réservoir de suggestions et d'associations, sans aucun caractère contraignant.
Télécharger le nuancier
(compatible avec la suite Adobe)
Télécharger le tableau des références
(format Excel)


Combinaison
Il est recommandé d'utiliser une combinaison de 3 teintes maximum, à tirer de la gamme chromatique décrite ci-dessus. Vous pourrez malgré tout disposer d'une large palette de couleurs en employant l'ensemble des nuances associées à chaque teinte ainsi sélectionnée.
Accessibilité
Veillez tout particulièrement à ce que les contrastes des caractères sur fond coloré soient suffisamment marqués, conformément aux standards d'accessibilité des contenus web. Consulter la loi du 7 octobre 2016 pour une République numérique (Titre III > Chapitre III > Section 2)